Am5 Charts
Am5 Charts - Map charts require two amcharts 5 modules: Xy chart is basically used to represent any linear or scatter data in two dimensions. The template accepts all circle settings. Web by addressing these potential issues, you should be able to get your map chart working consistently across all colombian departments and municipalities. Everything required to create hierarchy charts are two amcharts 5. To create a map line series we need to call its new () method and push the new object into chart's series list: All told, nearly 500 cities in the u.s. However, circular labels do not support backgrounds. If the issue persists after trying these solutions, consider searching online forums or seeking help from microsoft support for further assistance specific to your data and setup. When you don’t have time to learn new technologies. During the course of this tutorial we'll get acquainted with the general concepts behind amcharts 5, terminology used, and other things to get you started. *singer & songwriter *proud tennessee state university & howard university graduate *known as the. The template accepts all circle settings. Web funnel, pyramid, and pictorial charts. This demo solves the issue by adding a slice. Web by addressing these potential issues, you should be able to get your map chart working consistently across all colombian departments and municipalities. Learn how to customize and integrate charts and maps into your web applications with typescript, angular, react, vue and plain javascript. Map charts require two amcharts 5 modules: Bubble chart with pie bullets. This tutorial walks through. Color class also has a bunch of static methods that can be used to convert hex numbers or rgb color identifiers into proper color objects, but the most common method is to use a standalone am5.color () function which can convert any number or string into a color object: Web explore hundreds of interactive chart demos created with amcharts 5,. The amd ryzen 5 5600x3d. However, circular labels do not support backgrounds. *singer & songwriter *proud tennessee state university & howard university graduate *known as the. Web explore hundreds of interactive chart demos created with amcharts 5, the most flexible and powerful data visualization library. Xy chart is basically used to represent any linear or scatter data in two dimensions. To keep it simple, we will touch only basic topics in this tutorial. Map chart is a chart type used to display geographical maps. Learn how to customize and integrate charts and maps into your web applications with typescript, angular, react, vue and plain javascript. This tutorial walks through the basics of creating such charts. We've added those models to. All the charts, single package. Let pointseries = chart.series.push( am5map.mappointseries.new(root, { //. Map charts require two amcharts 5 modules: Web map line series are used to plot projected lines on the map. Take this chart as an example: This tutorial walks through steps of creating, configuring, and using it. To create a map line series we need to call its new () method and push the new object into chart's series list: The amd ryzen 5 5600x3d. Web amcharts 5 using html as content for its container elements. If the issue persists after trying these solutions, consider searching. To keep it simple, we will touch only basic topics in this tutorial. 24) with her first two entries on the. That is actually yaxis because i use an inverted chart. And did we mention geo maps? In pack series, circles.template can be used to configure node circles. This tutorial walks through the basics of creating such charts. The charting functionality is in the package @amcharts/amcharts5. Bubble chart with pie bullets. However, circular labels do not support backgrounds. Are located on the eclipse's path of totality. Stock chart with volume profile. From classic line and bar charts to advanced sankey and chord diagrams, funnel charts, treemaps and heatmaps. This tutorial will look at how to configure pack series. You can also use shortcut functions for 0%, 50%, and 100%: The charting functionality is in the package @amcharts/amcharts5. This tutorial will show various ways this can be used. Chart can be used (imported) via one of the following packages. Web funnel, pyramid, and pictorial charts. This tutorial will look at how to configure pack series. One love ” continues to exceed expectations by claiming the no. Legend is a universal control that can be used on virtually any chart type, fed by series or other sources. Map charts require two amcharts 5 modules: Stock chart with volume profile. Printing pages with large charts. Amcharts 5 comes in two flavors: Web by addressing these potential issues, you should be able to get your map chart working consistently across all colombian departments and municipalities. To make a container (or any other element that extends container) display html content, simply use its html setting. This tutorial will get you started in creating these charts. Web latest version (5.8.3) the best way to get amcharts 5 is via npm. As a javascript module (es6) files or as compiled standalone javascript files. This tutorial walks through steps of creating, configuring, and using it.
AMD reveals Ryzen 5 prices as it sidesteps performance questions

AM5
Am5 Charts For Angular StackBlitz

Ryzen 3rd Gen ยังมี Ryzen 5 เปิดตัวด้วย ซีพียู 6 คอร์ ราคาเริ่มต้น 199

amcharts5 multicolumn legend for mobile Stack Overflow

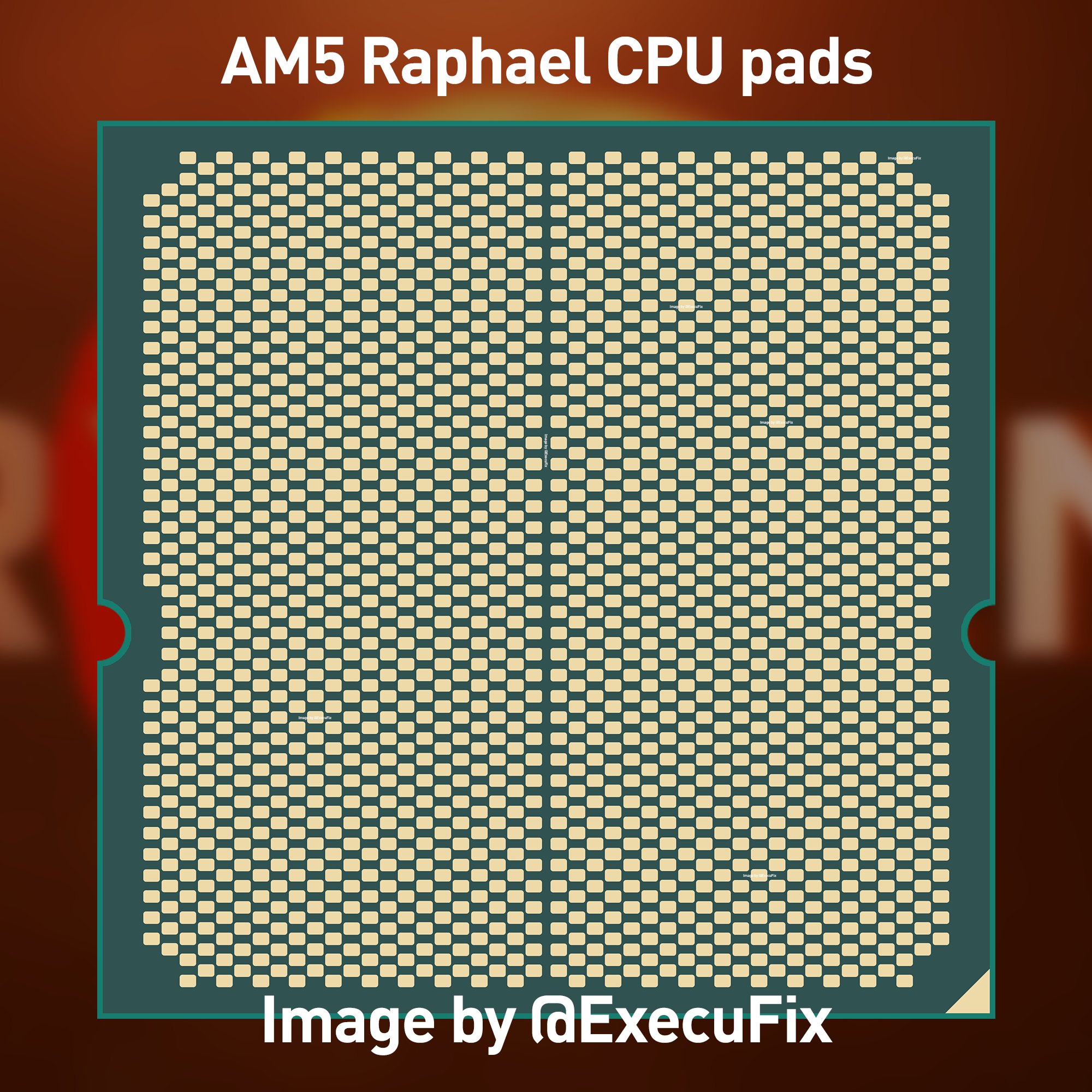
New leak envisions what the AM5 socket could look like and highlights

AM5 Solutions Limited AM5 Solutions Limited

Am5 hires stock photography and images Alamy

STRUCTURE results for K = 4 with pie charts for Avicennia marina

AM5 Force Directed Charts updated and now children nodes are not linked
Web The State's Surgeon General Grants Parents Permission To Send Unvaccinated Children To School During A Measles Outbreak, Risking Their Health And That Of Others.
Web Zoomable Force Directed Tree.
In Pack Series, Circles.template Can Be Used To Configure Node Circles.
Take This Chart As An Example:
Related Post: