Animation Time Chart
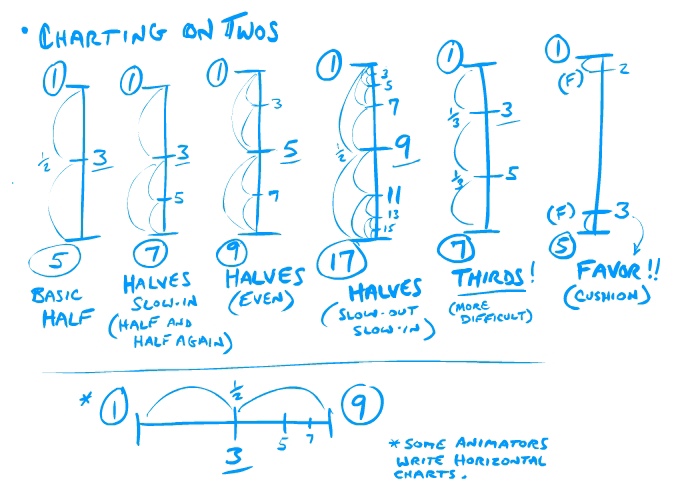
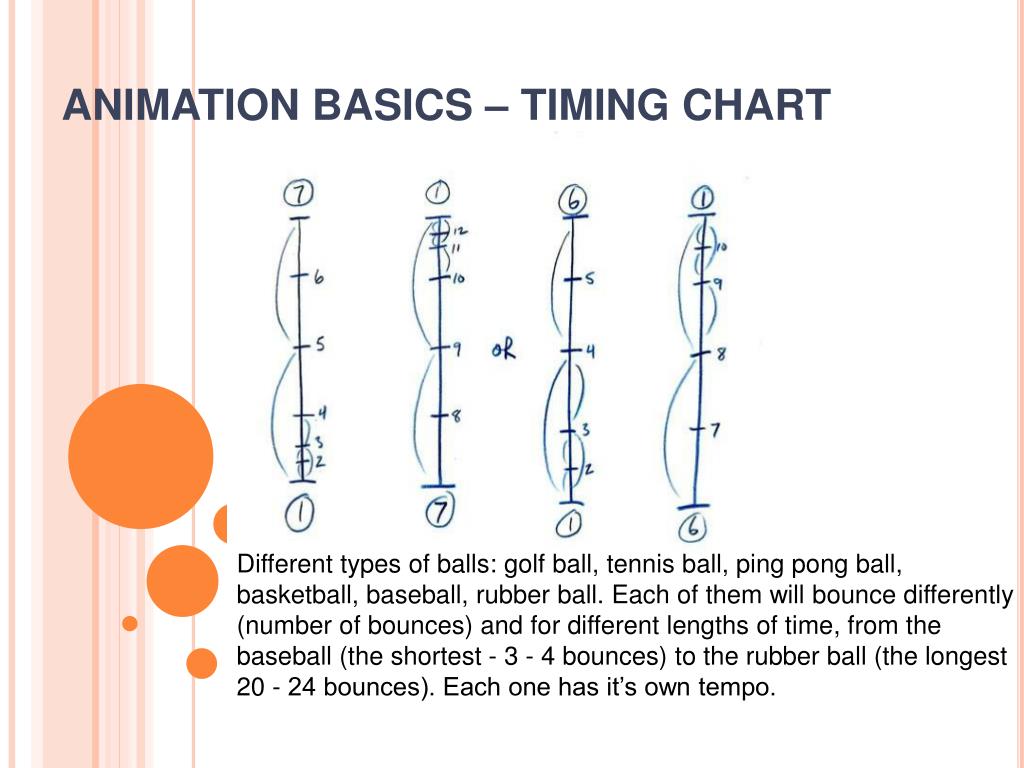
Animation Time Chart - Emotion, scaling attributes, and weight can all be used to implement timing. Jul 23, 2016 at 5:20. Have you ever finished a page of a book only to realize that you didn’t retain any information? In the screenshot below, we grabbed this chart from the doodly library: This is how complex data visualizations may feel to people with less experience in interpreting charts. Set up your animation project calendar. Web timing animation refers to how long an action takes from beginning to end. X bleach round 1.0 a @letsvintages x @piratekingev projec. Your first step is to select the chart you want to use in your video. Navigate over to the left sidebar and click on create. Web timing charts are written by the animator to indicate the number of drawings that go between the keys. Web you will also see how to prepare your key poses and breakdowns. Web 12 principles of animation. Web the best 7 free gantt chart software of 2024. This is where you’ll be able to see all your projects and also. Web 1 choose a template or start with a blank canvas. As one of the 12 principles of animation, at its core, timing refers to the number of frames or amount of time that elapses between two key poses or actions in an animated sequence. Web you will also see how to prepare your key poses and breakdowns. Navigate over. This process can be begun at the thumbnail stage and then refined when you do your keys. Here, you have the option of choosing a template or starting with a blank canvas. Web 1 choose a template or start with a blank canvas. The columns are annotated with a, b, c, and so on. Jul 22, 2016 at 6:25. Web timing charts are written by the animator to indicate the number of drawings that go between the keys. Have you ever finished a page of a book only to realize that you didn’t retain any information? Web the animation time chart is an animator's guiding light in this world of measured movement. For instance, you might choose an excel. The functions of timing are to create movement that obeys the laws of physics, and to add interest to your animations. Web 12 principles of animation. Web it also includes a timing chart for the movement of cell’s hands. You guys…timing is everything, especially when it comes to animation! Some things that should catch your eye: Web animation timing charts’ main purpose is to ensure animated characters and objects move in a way that is realistic and believable. Seems like interval for the animation frames. Web how fast or slow should something move? Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner.. Web you will also see how to prepare your key poses and breakdowns. Animating your visualizations can help with information overload. Further down will be the guts of the timing sheet. Web 1 choose a template or start with a blank canvas. Ichigo & grimmjow ‼️ joy! Make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. Here you'll find really customizable animated charts. In the screenshot below, we grabbed this chart from the doodly library: The functions of timing are to create movement that obeys the laws of physics, and to add interest. By dave burgess | jul 3, 2017. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. Jul 23, 2016 at 5:20. Define the backdrop contents and size and ensure the dimensions and pixel aspect ratio are suitable for the animation output. The columns are. Web how fast or slow should something move? With the spacing to timing. Rgb should be the color mode. Ichigo & grimmjow ‼️ joy! By dave burgess | jul 3, 2017. Timing can be implemented by applying weight, scaling properties, and emotion. Define the backdrop contents and size and ensure the dimensions and pixel aspect ratio are suitable for the animation output. Set up your animation project calendar. Navigate over to the left sidebar and click on create. Web the best 7 free gantt chart software of 2024. Timing is used in animation to produce motion that adheres to physics rules and adds interest. Understanding the timing chart is essential when in betweening your. X bleach round 1.0 a @letsvintages x @piratekingev projec. Web timing charts are written by the animator to indicate the number of drawings that go between the keys. Next, you will go through the entire rough animation process focusing on movement and energy. Best for integrated gantt chart. Make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. The 12 basic principles of animation. Through it, you can create smooth, lifelike animations that captivate audiences and bring your story to life. Once you log into your visme account, you’ll be taken to the main dashboard. Ichigo & grimmjow ‼️ joy!
Animation Production Guide The Animation Process

THE TIMING CHART Animation Tutorials Ep. 105 YouTube

How to Time Animation Timing Chart The Definitive Guide! Animation

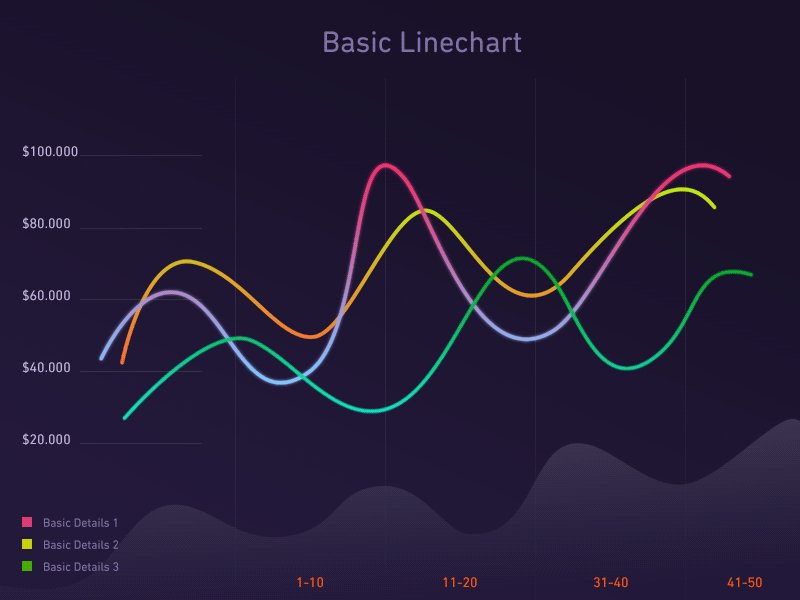
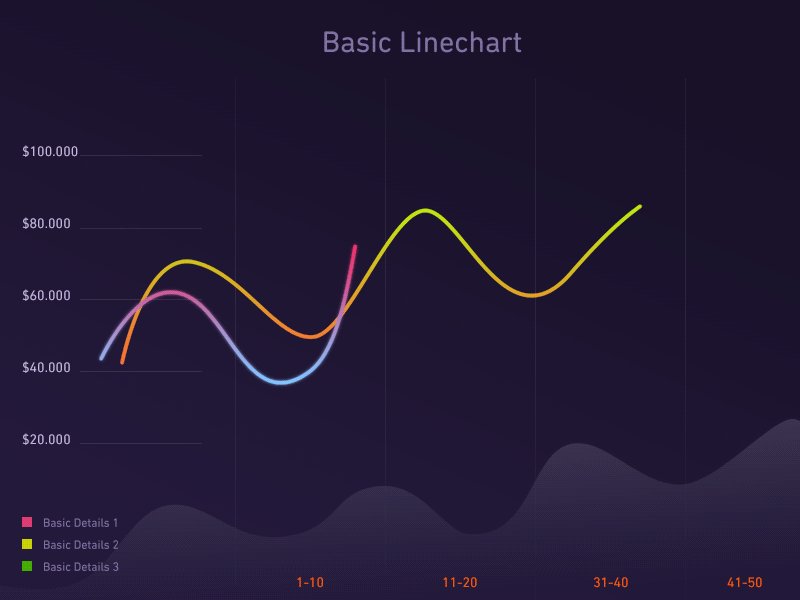
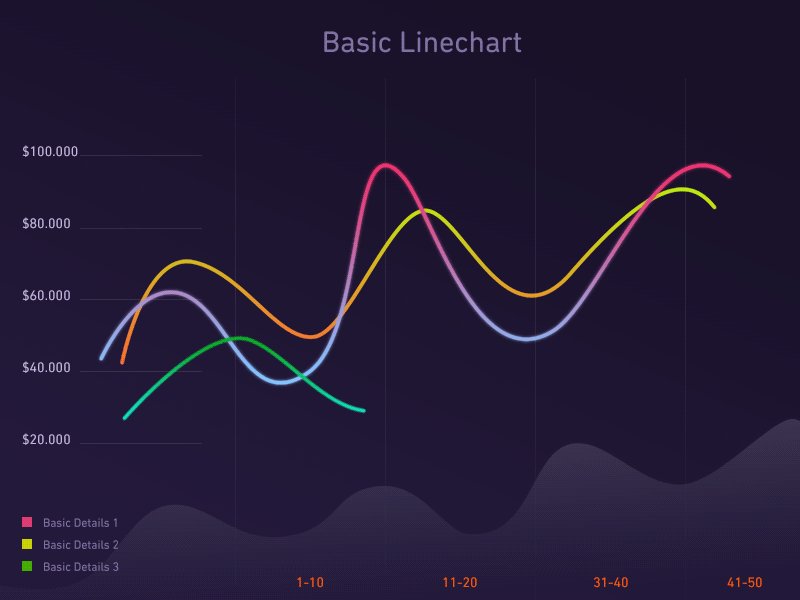
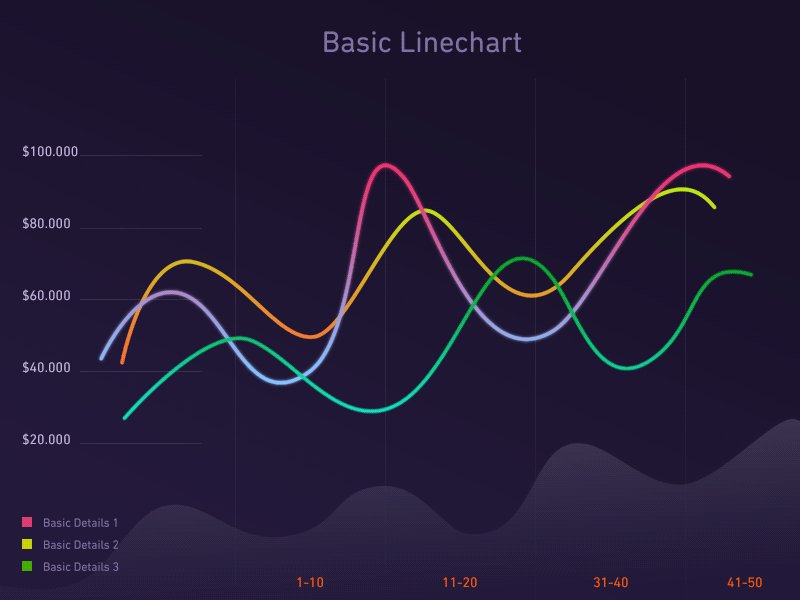
Animated Chart Gif

How to Optimize Your Schedule Valet.

Animation Studio Stuff for Students Getting Started with Traditional

Timing Learn animation, Animation tutorial, Animation storyboard

PowerPoint animation Time zone Presentation, moving clock, time, hour

Timing Chart Ref Animation

timing chart animation Google Search in 2020 Animation storyboard
It Gets You To Think About The Timing And Spacing Of Action And Can Be A Real Time Saver.
Emotion, Scaling Attributes, And Weight Can All Be Used To Implement Timing.
With The Spacing To Timing.
It Determines The Speed And Fluidity Of The Motion.
Related Post: