Animation Timing Chart
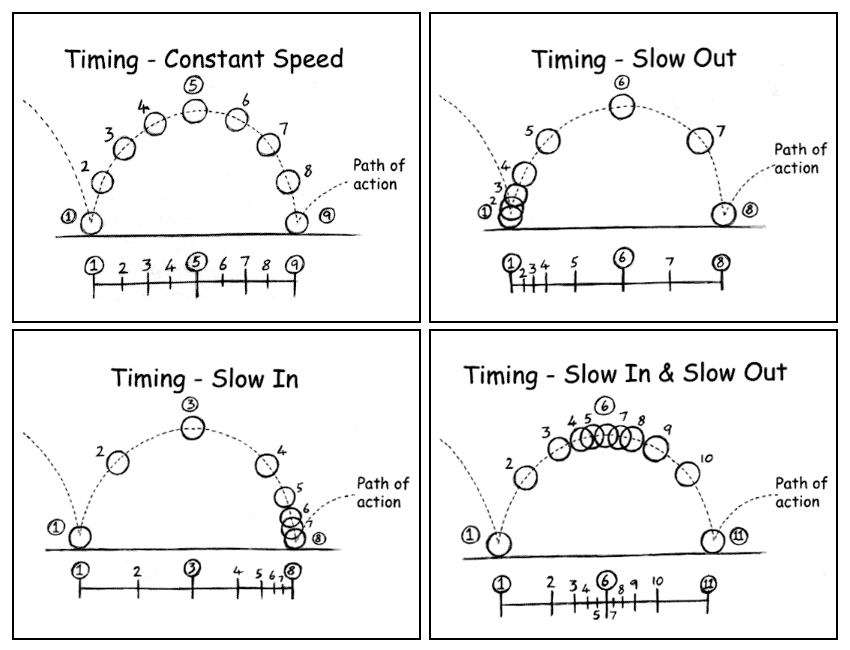
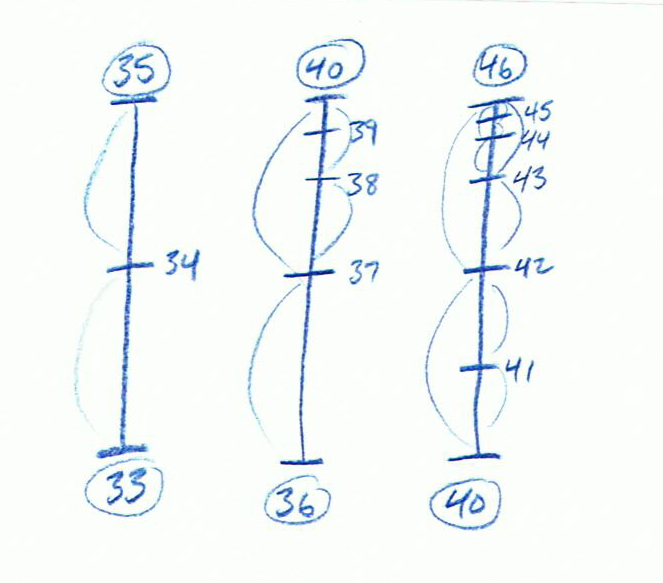
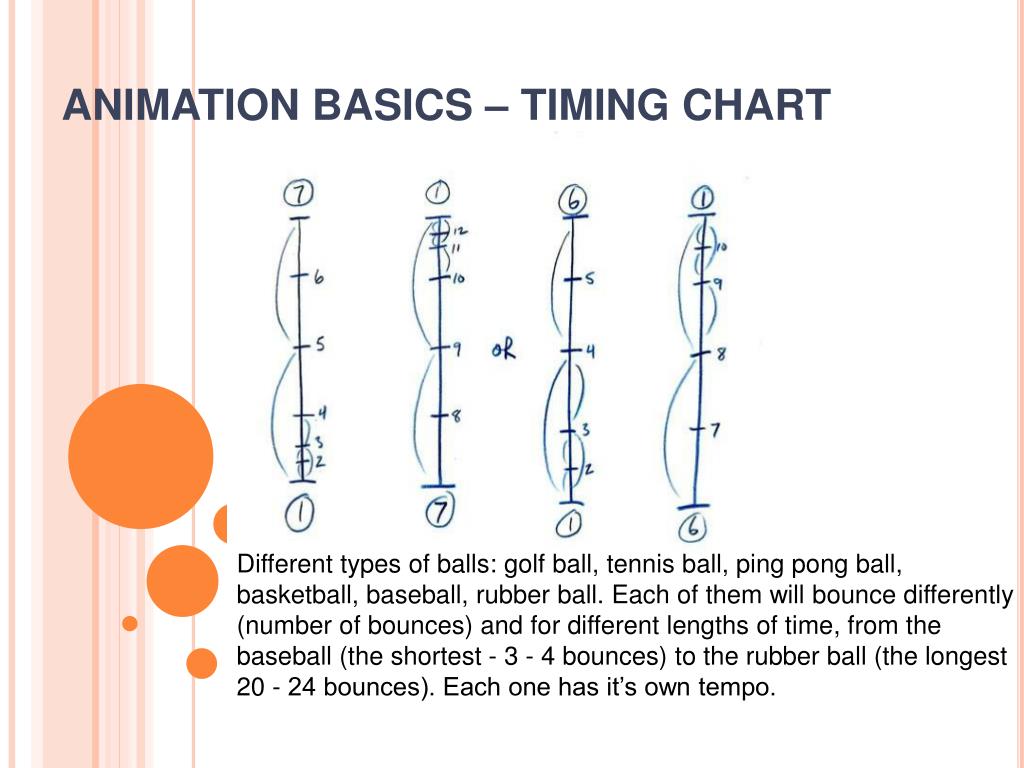
Animation Timing Chart - The timing chart you choose will depend on the movement you want to create. Web a time chart plans out each frame and the action that will occur within it. *timing for animation tends to be quicker than real time. The phase numbers assigned to these key poses are attached to specific film or tape frames, and establish the basic acting and timing of the scene. You guys…timing is everything, especially when it comes to animation! This process can be begun at the thumbnail stage and then refined when you do your keys. Web timing charts are written by the animator to indicate the number of drawings that go between the keys. The first one on the left is a half inbetween. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. Web how fast or slow should something move? *timing for animation tends to be quicker than real time. Timing charts are written by the animator to indicate the number of drawings that go between the keys. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. Web practice using animation timing charts to define objects in motion. Disney was a. These charts assist animators in meticulously planning each sequence, ensuring movements are timed perfectly to convey realism. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. Timing charts are written by the animator to indicate the number of drawings that go between the keys.. Time out your action 3 to 5 times taking the average but favoring the shorter length. Web tuesday, march 20, 2012. Web this stringbing workshop episode is based on the most asked question of my inbox, how to understand the timing chart. Conceptually it seems simple, but getting right is a big challenge—and, if you ask dreamworks and disney veteran. Timing charts are written by the animator to indicate the number of drawings that go between the keys. The first one on the left is a half inbetween. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. Web timing charts are written by the. Web timing is used in animation to produce motion that adheres to physics rules and adds interest. In this video, i'll explain how an animator uses animation charts and more!1 on 1 animation are courses emphasizing on traditional animation techniques to. Web this stringbing workshop episode is based on the most asked question of my inbox, how to understand the. Timing refers to how long an action takes. In this blog post, we'll look at animation timing charts and how you may improve them for your own animation projects. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or the timeline view. Web timing is used in animation. *timing for animation tends to be quicker than real time. By dave burgess | jul 3, 2017. Web how fast or slow should something move? With the spacing to timing. The 12 basic principles of animation. Web defining animation timing charts. These charts assist animators in meticulously planning each sequence, ensuring movements are timed perfectly to convey realism. Web the timing chart is a traditional technique used to animate without animating. Web timing charts are written by the animator to indicate the number of drawings that go between the keys. Emotion, scaling attributes, and weight can. This allows animators to visualize the timing and make adjustments. This video dives into the trickiest of the 12 principles of animation and gives you some guidelines on how to approach timing. The first one on the left is a half inbetween. The intervals between frames that display an object’s location are referred to as spacing animation. Web tuesday, march. Web this stringbing workshop episode is based on the most asked question of my inbox, how to understand the timing chart. The first one on the left is a half inbetween. When you see one of these on your key pose, it tells you how many inbetweens you need to draw and what the spacing of each one is. Conceptually. Web css animation timing function. Understanding the timing chart is essential when in betweening your. Web timing is used in animation to produce motion that adheres to physics rules and adds interest. On the first one it shows drawing 34 is half way between drawings 33 and 35. The charts show in a simple way how each drawing relates to the other. Timing charts for traditional animation. These charts assist animators in meticulously planning each sequence, ensuring movements are timed perfectly to convey realism. Animation timing charts’ primary purpose is to ensure that objects and characters move in a way that’s believable, while also making animators’ work a lot less complicated. With the spacing to timing. When you see one of these on your key pose, it tells you how many inbetweens you need to draw and what the spacing of each one is. If the timing is too fast, too slow, too linear, or too long, your animation won’t look realistic. Emotion, scaling attributes, and weight can all be used to implement timing. Web how fast or slow should something move? By dave burgess | jul 3, 2017. 18k views 1 year ago. The intervals between frames that display an object’s location are referred to as spacing animation.
timing chart animation Google Search Animation storyboard, Learn

Timing Chart

Pigeon Super Short Animation Timing Charts

Prof. Spevack 2D Animation AD540

Tom Bancroft Timing Charts for Traditional Animation

Lip Sync and Character Animation

Timing Chart Ref Animation

Timing Chart Ref Animation

Animation Timing Chart Assistant Feature Requests Krita Artists

THE TIMING CHART Animation Tutorials Ep. 105 YouTube
Web Timing Charts Are Written By The Animator To Indicate The Number Of Drawings That Go Between The Keys.
At The Heart Of Bringing Animations To Life Is Movement, And It Is In This Aspect That Timing Charts Prove Invaluable.
Web In Essence, An Animation Time Chart Lays The Groundwork For The Pacing And Timing Of Your Animated Sequences.
The First One On The Left Is A Half Inbetween.
Related Post: