Ant Design Charts
Ant Design Charts - There are 111 other projects in. ({ percent }) => `${(percent * 100).tofixed(0)}%`, style: This article shows you how to draw a simple line chart in react with the help of the ant design chart library. Let’s get on with it! You can use them with complex mixed view or common business usage, and customize them with typescript or bizcharts. Web data visualization in three ways: Antv upper level visual component library. Web watch the getting started tutorial. It offers more advanced features, better performance and compatibility, and a consistent user experience. Web find @ant design/charts examples and templates. The ant design chart has 27 chart types, and hundreds of charts can basically meet all development needs. The sum of the total quantity sold is 26. A blazor chart library, based on g2plot. It offers more advanced features, better performance and compatibility, and a consistent user experience. Web find @ant design/charts examples and templates. This article shows you how to draw a simple line chart in react with the help of the ant design chart library. Web data visualization in three ways: Web watch the getting started tutorial. ({ percent }) => `${(percent * 100).tofixed(0)}%`, style: First, download node.js, if you haven’t already. Make a simple line chart with ant design. 🔥 2.0 正式版本发布,目前已完成统计图表的升级,关系图、地理可视化、流程图等会在后续次版本更新, next 版本官网. First, download node.js, if you haven’t already. Web ant design charts next is a new version of the react chart library based on g2plot and ant design. A goodman post a comment. A goodman post a comment. Web ant design pro provides abstract chart components based on bizcharts, a popular chart library. $ dotnet add package antdesign.charts. Antv upper level visual component library. Web watch the getting started tutorial. Ant design charts next helps you create stunning data visualizations with ease. One component can realize a variety of complex charts. Implementing the line chart in react code: You can use them with complex mixed view or common business usage, and customize them with typescript or bizcharts. Web ant design charts next is a new version of the react chart. Web data visualization in three ways: Stars added on github, per day, on average. The sum of the total quantity sold is 26. Web ant design pro provides abstract chart components based on bizcharts, a popular chart library. The value field is based on quantity sold for each product. Created 4 years ago, last commit 22 days ago. Web data visualization in three ways: Web we provide comprehensive design principles & guidelines and design resource files (sketch), as well as a complete graphical usage note to help users quickly understand charts and design high quality visualization charts. Stars added on github, month by month. It offers more advanced features,. You can see all the charts on official website and query their api. Website • quick start • gallery • faq •. A goodman post a comment. Antv upper level visual component library. Using a stacked bar chart. A goodman post a comment. There are 111 other projects in. Web ant design charts | 蚂蚁数据可视化 $ dotnet add package antdesign.charts. Follow the simple steps below to get started quickly with ant design charts for figma. Web ant design pro provides abstract chart components based on bizcharts, a popular chart library. Implementing the line chart in react code: Web ant design charts | 蚂蚁数据可视化 A goodman post a comment. Stars added on github, per day, on average. A goodman post a comment. $ dotnet add package antdesign.charts. You can use them with complex mixed view or common business usage, and customize them with typescript or bizcharts. Follow the simple steps below to get started quickly with ant design charts for figma. Go to the project folder of the application and install the nuget package reference. Make a simple line chart with ant design. Web we provide comprehensive design principles & guidelines and design resource files (sketch), as well as a complete graphical usage note to help users quickly understand charts and design high quality visualization charts. Stars added on github, month by month. It offers more advanced features, better performance and compatibility, and a consistent user experience. A blazor chart library, based on g2plot. ({ percent }) => `${(percent * 100).tofixed(0)}%`, style: Web watch the getting started tutorial. This article shows you how to draw a simple line chart in react with the help of the ant design chart library. Website • quick start • gallery • faq •. Ant design charts next helps you create stunning data visualizations with ease. Web data visualization in three ways:
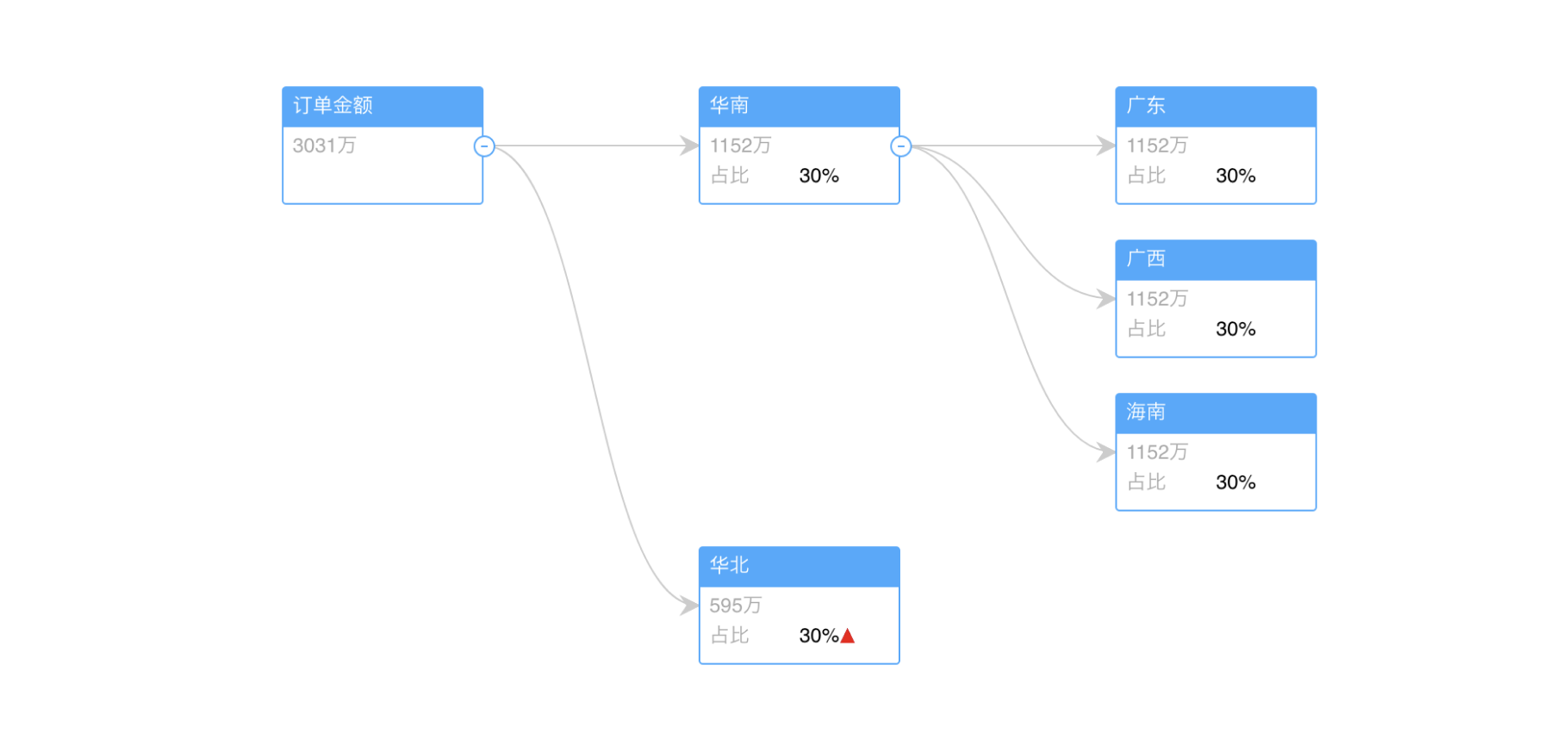
不要再问G2、G2Plot、Ant Design Charts什么关系了 知乎

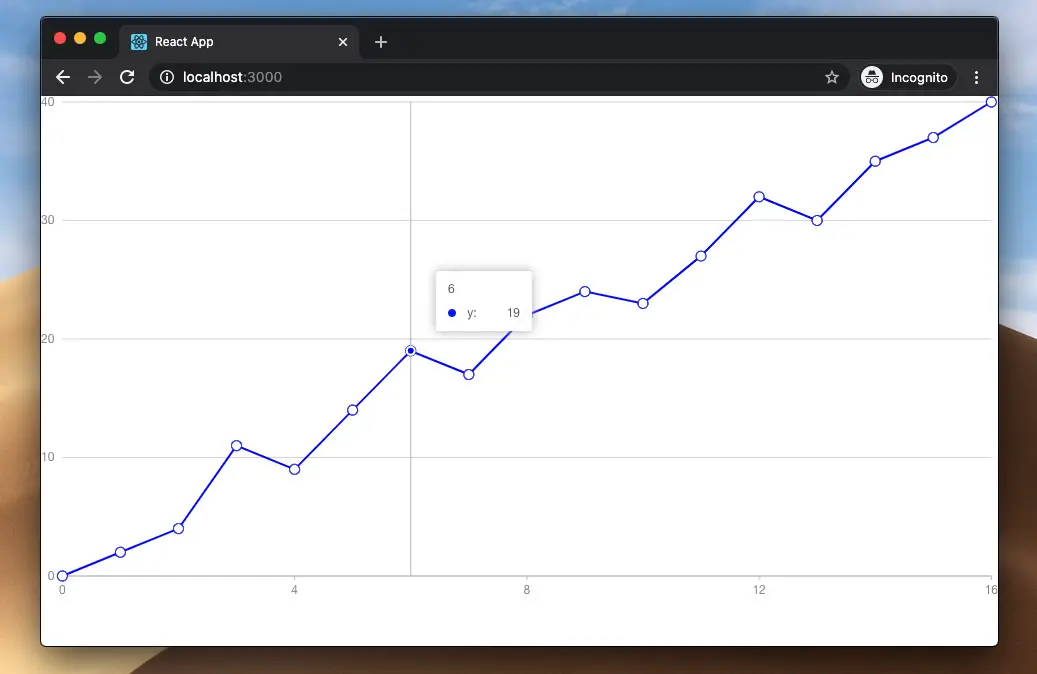
React Make a simple line chart with Ant Design KindaCode

【PyG2Plot】来试一下蚂蚁开源的图表库PyG2Plot效果如何_渐变色l(270) 0ffffff 0.57ec2f3 1

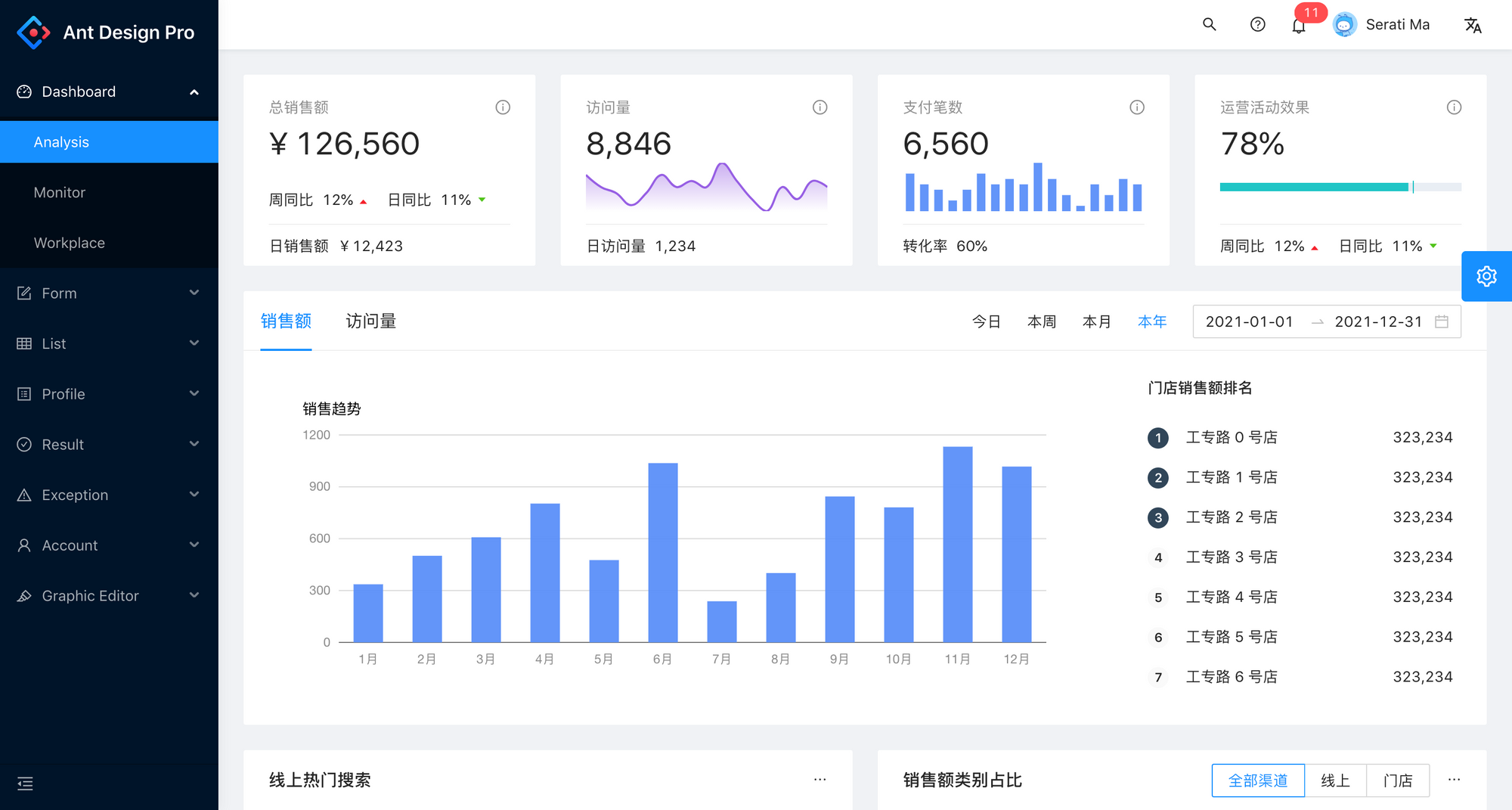
7 Best Ant Design Templates for Web Developers

Ant Design Charts for Figma

7 Best Ant Design Templates for Web Developers

Ant Design Charts — a charting library

Ant Design Mobile for Figma

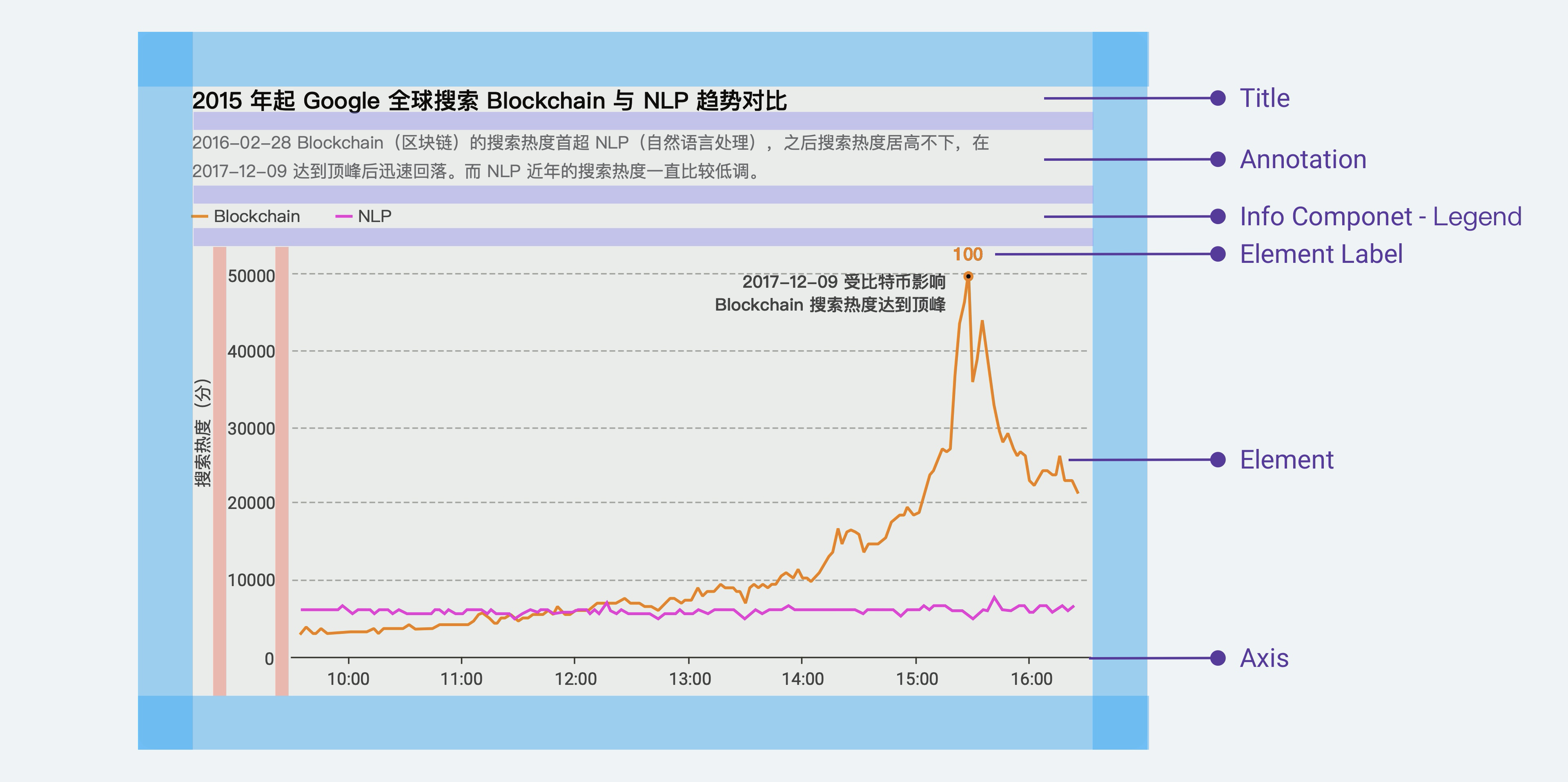
Ant Design Charts 图表设计与启发 知乎

Ant Design Charts — a charting library
Web Ant Design Charts Docs →.
To Begin, We Will Create A React App Using The Node Package Manager (Npm).
Implementing The Line Chart In React Code:
One Component Can Realize A Variety Of Complex Charts.
Related Post: