Canvas Pie Chart
Canvas Pie Chart - When you work with charts, the data that you import should be structured based on these criteria: This mini project / tutorial will give you an introduction on how to draw shapes in the canvas. Web here is a pie chart without using external libraries, using html5 canvas : The canvas element (new to html5) is used to draw 2d and 3d graphics into an html document. Asked 2 years, 10 months ago. Then simply click to change the data and the labels. A chart is a statistical tool used to graphically represent numerical data. Web we move the canvas “pen” to the starting point, which is the center of the circle, draw the arc, and then close the path, so we get a pie wedge shape. Web i am making a pie chart with canvas but i am unable to put labels into the canvas. Exploring different chart types in canva. This tutorial explains how you can create pie charts with javascript on the html canvas element.concepts covered. Steps to create a canva pie chart. When you work with charts, the data that you import should be structured based on these criteria: 15 pie chart templates to help you get started. The canvas element (new to html5) is used to draw. Web in this tutorial, i will show you how to use javascript and the canvas to display numerical information in the form of pie charts and doughnut charts. It is displayed next to each slice. Each series should be in the first row. Start with a template or blank canvas. You can get the look you want by adjusting the. I tried so many things. In our html file, we will simply insert a <<strong>canvas</strong>> element and specify a width and height. Web in this tutorial, i will show you how to use javascript and the canvas to display numerical information in the form of pie charts and doughnut charts. 7.3k views 4 years ago learning html canvas. Web i. Web i am making a pie chart with canvas but i am unable to put labels into the canvas. Web here is a pie chart without using external libraries, using html5 canvas : Best practices for pie chart design. If you need to design charts for presentations, charts for reports, or charts for infographics, this article will show you how. Context.arc (centerx, centery, radius, startradianangle, endradianangle); Why use canva for pie charts? Remember that the last argument to the context.arc method is the direction we’re drawing the arc; Together, the sectors create a full disk. As you complete your assignments throughout the week, the rings will show your progress! Web in this tutorial, i will show you how to use javascript and the canvas to display numerical information in the form of pie charts and doughnut charts. Navigate to the 'elements' tab. Exploring different chart types in canva. Remember that the last argument to the context.arc method is the direction we’re drawing the arc; Context.arc (centerx, centery, radius, startradianangle,. Steps to create a canva pie chart. A chart is a statistical tool used to graphically represent numerical data. For anyone to design anything, on their own or with family, friends, or others. What is a pie chart? I tried so many things. I saw some people opting for google developers tool, its very tough and it also uses js and you only want css. Web this video will help you create a pie chart in canva. Modified 2 years, 10 months ago. 15 pie chart templates to help you get started. Hear how others deliver creative and collaborative learning. Modified 2 years, 10 months ago. It is displayed next to each slice. Web i am making a pie chart with canvas but i am unable to put labels into the canvas. This mini project / tutorial will give you an introduction on how to draw shapes in the canvas. Web this article will show you how to build a. Best practices for pie chart design. If you need to design charts for presentations, charts for reports, or charts for infographics, this article will show you how to use. Modified 2 years, 10 months ago. With below code i can get pretty close to it, but not quite. 15 pie chart templates to help you get started. This tutorial explains how you can create pie charts with javascript on the html canvas element.concepts covered. Web integrate canva with your learning management system. A pie chart is a popular data visualization tool that helps represent data in a circular format. Remember that the last argument to the context.arc method is the direction we’re drawing the arc; Steps to create a canva pie chart. A chart is a statistical tool used to graphically represent numerical data. So here is the most easy way, pure css, made by using background gradient. What is a pie chart? Web what is a canva pie chart? Web i am making a pie chart with canvas but i am unable to put labels into the canvas. Indexlabels describes each slice of pie chart. Exploring different chart types in canva. Customize your pie chart design. I saw some people opting for google developers tool, its very tough and it also uses js and you only want css. What is a pie chart? <<strong>canvas</strong> id=can width=200 height=200 /> js.
React canvas Pie chart Codesandbox

Populating canvas app pie charts using collections immersivecoder

Populating canvas app pie charts using collections immersivecoder

3 Piece Pie Chart Of Customers Value Proposition Canvas Presentation
![]()
[Solved] HTML5 Canvas pie chart 9to5Answer

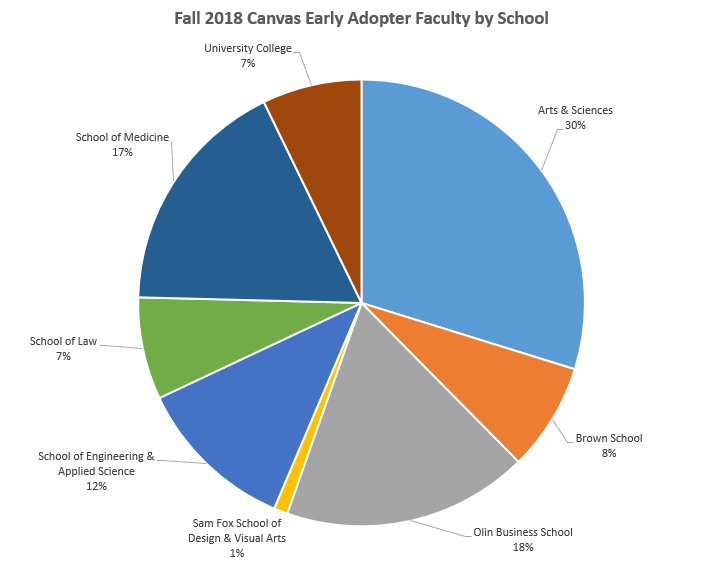
A new Canvas replaces old Blackboard The Source Washington

Creating Pie Charts with JavaScript Step by Step

HTML5 Canvas Pie Chart

Needlepoint Canvas Piechart

How to integrate Chart.js into Wordpress to show charts and
Be Mindful Of Font Size And Segment Size.
Web User Input Data To A Create Canvas Element Pie Chart.
Why Do We Use Pie Chart.
With Below Code I Can Get Pretty Close To It, But Not Quite.
Related Post: