D3 Pie Chart
D3 Pie Chart - You can see many other examples in the pie chart section of the gallery. In each of the following examples, we. Var width = 250 var height = 250 var outerradius = width/2 var innerradius = 0 //create svg element var svg = d3.select(body).append(svg).attr(width, width).attr(height, height) // pie layout function var pie = d3.layout.pie() var piedata = pie(data) Web this post describes how to build a very basic pie chart with d3.js. You can see many other examples in the pie chart section of the gallery. Building a pie chart in d3.js always start by using the d3.pie () function. Next, create three new components using the angular cli. Web pie chart with annotation. In this section we’ll discuss how to compute data for circular and annular paths and how to use that data to draw pie charts. D3 provides the following methods for computing the generators that we need. Web pie chart with annotation. Web arcs and pie charts. Building a pie chart in d3.js always start by using the d3.pie () function. In this tutorial, you'll learn: Var width = 250 var height = 250 var outerradius = width/2 var innerradius = 0 //create svg element var svg = d3.select(body).append(svg).attr(width, width).attr(height, height) // pie layout function var pie. These start and end angles can then be used to create actual paths for the wedges in the svg. Web in this article, you learned how to build an interactive dashboard for charts using served and preprocessed data with flask. In each of the following examples, we. Web arcs and pie charts. Var width = 250 var height = 250. It calculates the start angle and end angle for each wedge of the pie chart. You can use this technique to render bar charts or pie charts, and easily incorporate data visualizations in your next project. D3 provides the following methods for computing the generators that we need. In the following steps, you’ll use d3 to generate data visualizations within. Var width = 250 var height = 250 var outerradius = width/2 var innerradius = 0 //create svg element var svg = d3.select(body).append(svg).attr(width, width).attr(height, height) // pie layout function var pie = d3.layout.pie() var piedata = pie(data) You can use this technique to render bar charts or pie charts, and easily incorporate data visualizations in your next project. You can. Web d3.pie() the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. You can see many other examples in the pie chart section of the gallery. Building a pie chart in d3.js always start by using the d3.pie () function. Web arcs and pie charts. Web in this article,. You can see many other examples in the pie chart section of the gallery. D3 provides the following methods for computing the generators that we need. Pie chart is most of the time a very bad way to convey information as explained. Building a pie chart in d3.js always start by using the d3.pie () function. Var width = 250. Pie chart is most of the time a very bad way to convey information as explained in this post. You can see many other examples in the pie chart section of the gallery. In each of the following examples, we. This radius is then provided to the d3.arc () function that draws on arc per group. The end angle here. D3 provides the following methods for computing the generators that we need. In each of the following examples, we. Web arcs and pie charts. This post describes how to build a pie chart with d3.js and annotate each group with their name. Web pie chart with annotation. Web d3.pie() the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. Web in this article, you learned how to build an interactive dashboard for charts using served and preprocessed data with flask. Web this post describes how to build a very basic pie chart with d3.js. Pie chart. Web in this article, you learned how to build an interactive dashboard for charts using served and preprocessed data with flask. This example works with d3.js v4 and v6. This function transform the value of each group to a radius that will be displayed on the chart. Web arcs and pie charts. In each of the following examples, we. Building a pie chart in d3.js always start by using the d3.pie () function. Web pie.endangle ( angle) source · if angle is specified, sets the overall end angle of the pie to the specified function or number and returns this pie generator. Web pie chart with annotation. D3 provides the following methods for computing the generators that we need. In this tutorial, you'll learn: Next, create three new components using the angular cli. Web arcs and pie charts. Web d3.pie() the d3.pie() function takes in a dataset and creates handy data for us to generate a pie chart in the svg. It calculates the start angle and end angle for each wedge of the pie chart. In each of the following examples, we. Web learn how to how to create a pie chart with d3.js. You can see many other examples in the pie chart section of the gallery. Web this post describes how to build a very basic pie chart with d3.js. This function transform the value of each group to a radius that will be displayed on the chart. Web in this article, you learned how to build an interactive dashboard for charts using served and preprocessed data with flask. You can see many other examples in the pie chart section of the gallery.
Reusable Charting Library vued3charts Vue Script

D3 Circular Charts

D3 Pie Chart Example Jsfiddle Learn Diagram

GitHub levsavranskiy/angulard3piechart angular d3 pie chart

Create Pie Charts using D3.js A Developer Diary

Pie chart using d3 library d3js YouTube
GitHub vanderlindenma/reactivepartiallyfilledD3piechart

SVG Pie Chart using React and D3 LocalMed Engineering Medium

backup Use D3.js to draw pie chart instead of PROC GCHART

GitHub shanegibney/d3v4BasicPieChart D3 version 4 basic pie chart
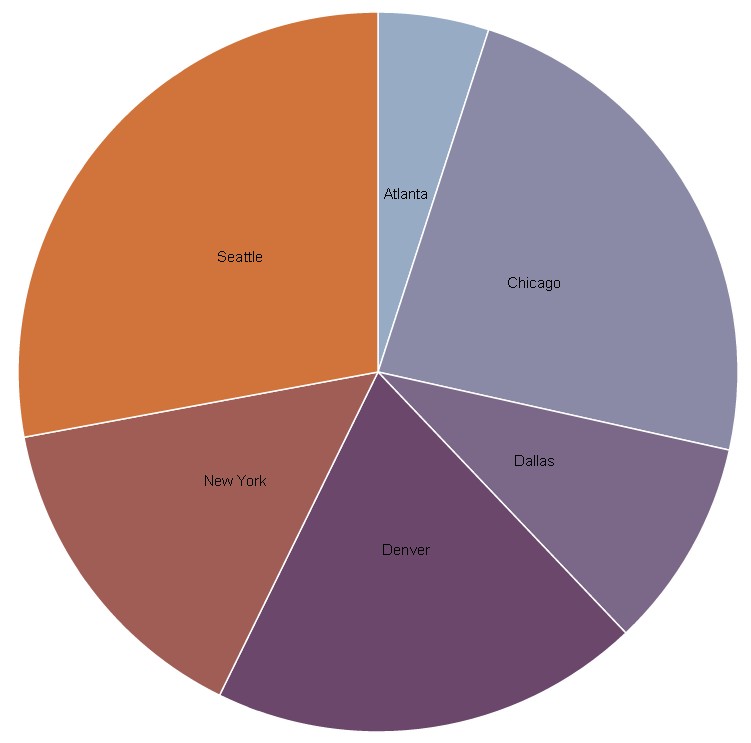
This Post Describes How To Build A Pie Chart With D3.Js And Annotate Each Group With Their Name.
Pie Chart Is Most Of The Time A Very Bad Way To Convey Information As Explained In This Post.
The End Angle Here Means The Overall End Angle Of The Pie, I.e., The End Angle Of The Last Arc.
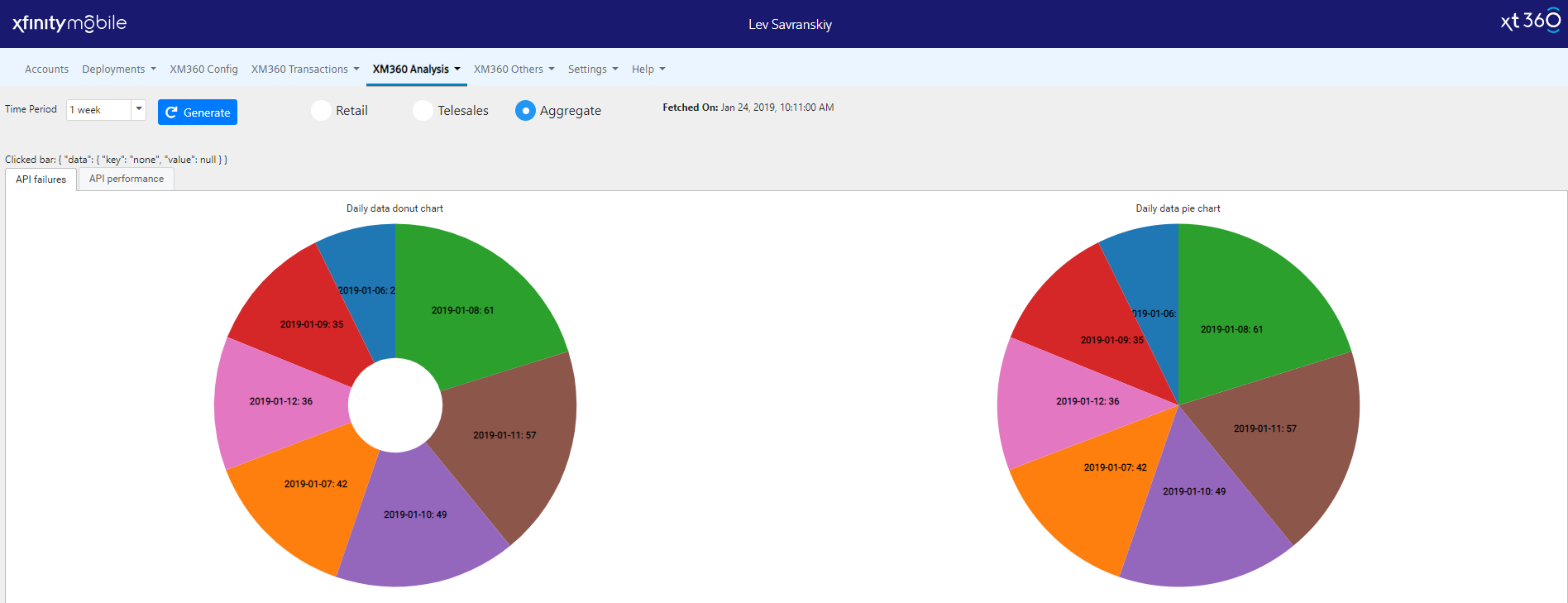
You Can Use This Technique To Render Bar Charts Or Pie Charts, And Easily Incorporate Data Visualizations In Your Next Project.
Related Post: