Ngx Charts
Ngx Charts - Declarative charting framework for angular! It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. This tutorial introduces all charts. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Max y axis tick length: It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators, etc. Declarative charting framework for angular! Max x axis tick length: At the time of installing or when you serve. Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all be directly imported into your application and used in your components. At the time of installing or when you serve. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all be directly imported into your application. This tutorial introduces all charts. Web declarative charting framework for angular2 and beyond! Declarative charting framework for angular! Declarative charting framework for angular! It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Declarative charting framework for angular! It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. This tutorial introduces all charts. Max y axis tick length: Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Web declarative charting framework for angular2 and beyond! Declarative charting framework for angular! Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all be directly. This tutorial introduces all charts. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for. Web declarative charting framework for angular2 and beyond! Declarative charting framework for angular! Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all be directly imported into your application and used in your components. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for. Max x axis tick length: This tutorial introduces all charts. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. At the time of installing or when you serve. It is using angular to render and animate the. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators, etc. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions,. Max y axis tick length: It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Declarative charting framework for angular! Declarative charting framework for angular! It is using angular to render and animate the svg elements with all of its binding and speed. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Things like legends, axes, dimension helpers, gradients, shapes, series of shapes, can all be directly imported into your application and used in your components. Max x axis tick length: This tutorial introduces all charts. Declarative charting framework for angular! It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators, etc. It is using angular to render and animate the svg elements with all of its binding and speed goodness, and uses d3 for the excellent math functions, scales, axis and shape generators. Web declarative charting framework for angular2 and beyond!
ngxbeautifulcharts npm

angular How to sort values on ngxchartlinechart tooltip Stack

npm

NgxBeautifulCharts ngxbeautifulcharts

ngxcharts Angular Awesome

angular cli ngxcharts render dynamic data Stack Overflow

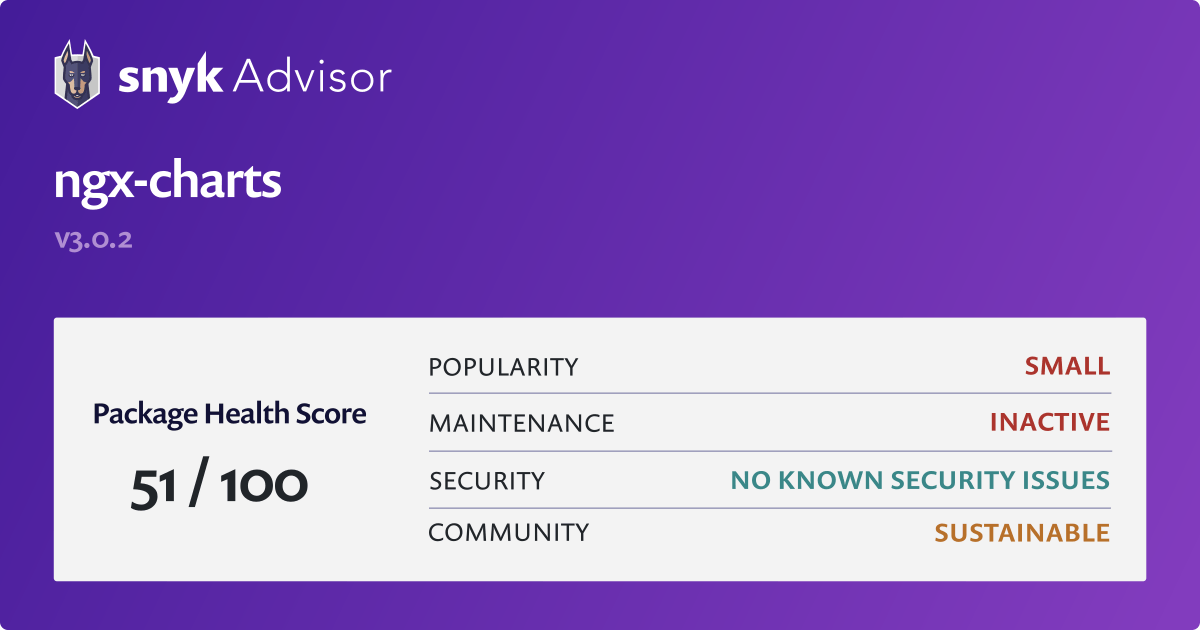
ngxcharts npm Package Health Analysis Snyk

ngxcharts Angular Awesome

Base Chart component width only updating on window resize · Issue 592

ngxcharts — a charting library
At The Time Of Installing Or When You Serve.
Declarative Charting Framework For Angular!
Max Y Axis Tick Length:
Related Post: