React Pie Chart
React Pie Chart - Pie chart with image fill. Also supports all standard props. Charts are responsive, interactive, support animation, image exports, events, etc. Asked 3 years, 11 months ago. To follow along, you’ll need a basic understanding of the react framework. The chart is divided into slices, where the size of each slice represents the proportion of data that falls within a particular category or group. Every slice in the pie ideally describes percentages of the whole. Your search did not match any results. You can install it using npm with the following command: They can also have a label property. Replace d3 functions with svg elements. Options={.} data={.} {.props} /> see full usage examples. Creating a chart.js bar chart. Web how to create pie chart in react. The chart is divided into slices, where the size of each slice represents the proportion of data that falls within a particular category or group. A b c d e f 0 250 500 750 1000. Also supports all standard props. Replace d3 functions with svg elements. Get tips and tricks on how to build effective data visualisation using fusioncharts. Each section, or pie slice, has an arc length proportional to its underlying data value. Modified 3 years, 11 months ago. Web create a pie chart with an update function using react class. Need advanced pie chart features? June 2, 2022 5 mins read. Web how to create pie chart in react. In your cli and once navigated to your react js project, install with the following command: The chart is divided into slices, where the size of each slice represents the proportion of data that falls within a particular category or group. Replace d3 functions with svg elements. Web to build the pie chart in react, we will take the help. Your search did not match any results. Asked 3 years, 11 months ago. Download the react js pie chart template. Every slice in the pie ideally describes percentages of the whole. In this article we will do the initial setup of our react project and a brief implementation of lightningchart js, to show the use of libraries within this project. Download the react js pie chart template. Web how to create pie chart in react. Add component in app js. Web react pie charts & graphs with simple api. Asked 3 years, 11 months ago. Modified 3 years, 11 months ago. A reusable and responsive react pie chart component using d3. Creating a chart.js line chart. Web a pie chart is a type of graph used to visually represent data as a circular, segmented chart. Web creating a chart.js pie chart. Web a pie chart is a type of graph used to visually represent data as a circular, segmented chart. This example demonstrates the piechart component that visualizes data as a circle divided into points (slices) to illustrate data proportions. To plot a pie chart, a series must have a data property containing an array of objects. You can install it. Web a pie chart is a type of graph used to visually represent data as a circular, segmented chart. They can also have a label property. Those objects should contain a property value. To follow along, you’ll need a basic understanding of the react framework. Asked 3 years, 11 months ago. In this article we will do the initial setup of our react project and a brief implementation of lightningchart js, to show the use of libraries within this project. To plot a pie chart, a series must have a data property containing an array of objects. How to create pie chart in react. Modified 3 years, 11 months ago. Web. Each section, or pie slice, has an arc length proportional to its underlying data value. How to create pie chart in react. Download the react js pie chart template. Creating a chart.js bar chart. Minimal pie chart for react. Creating a chart.js line chart. You can collapse the point using legend click. It also supports typescript out of the box. You can install it using npm with the following command: Web creating a chart.js pie chart. They can also have a label property. React’s documentation is a good place to start. Charts are responsive, interactive, support animation, image exports, events, etc. Need advanced pie chart features? To follow along, you’ll need a basic understanding of the react framework. In this article we will do the initial setup of our react project and a brief implementation of lightningchart js, to show the use of libraries within this project.
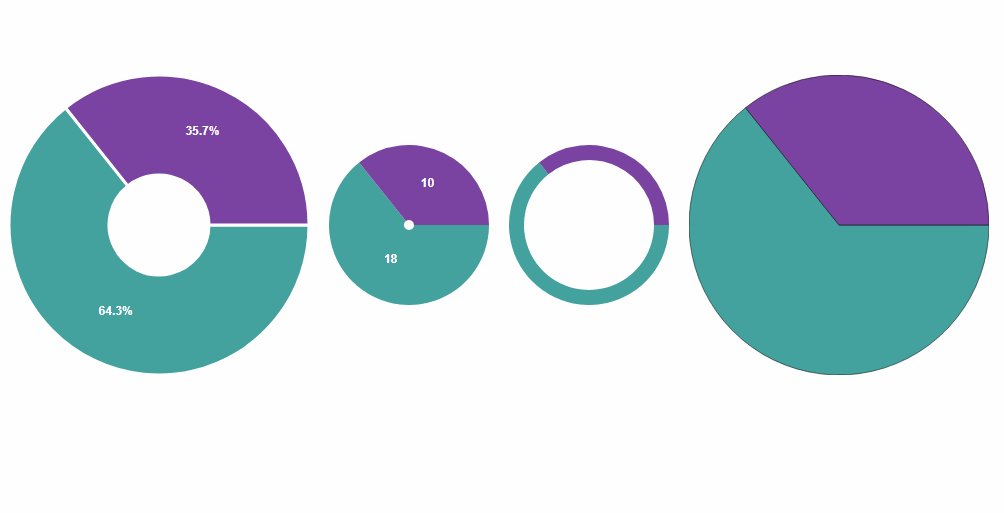
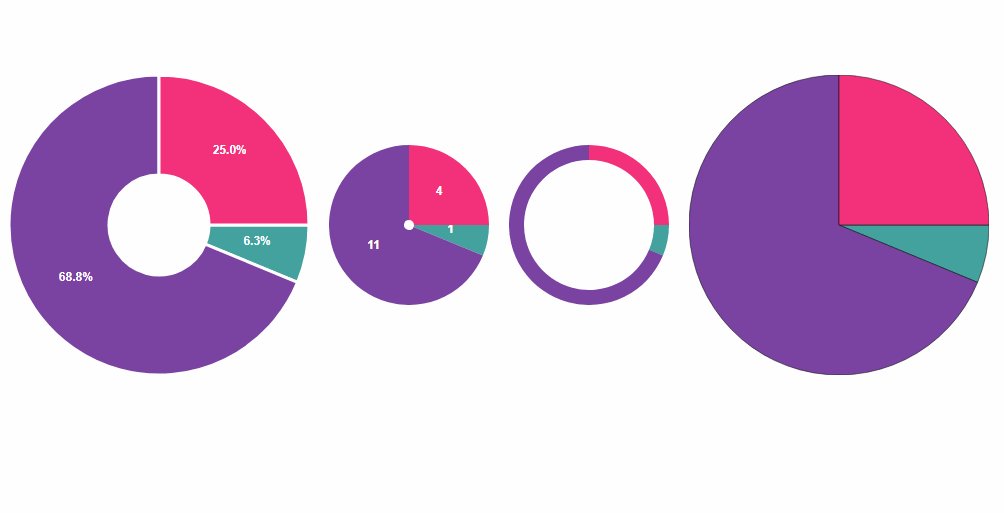
A really simple react component to generate pie and doughnut charts

garvae/reactpiechart npm package Snyk

reactminimalpiechart npm

5 Tools To Build React Pie Chart

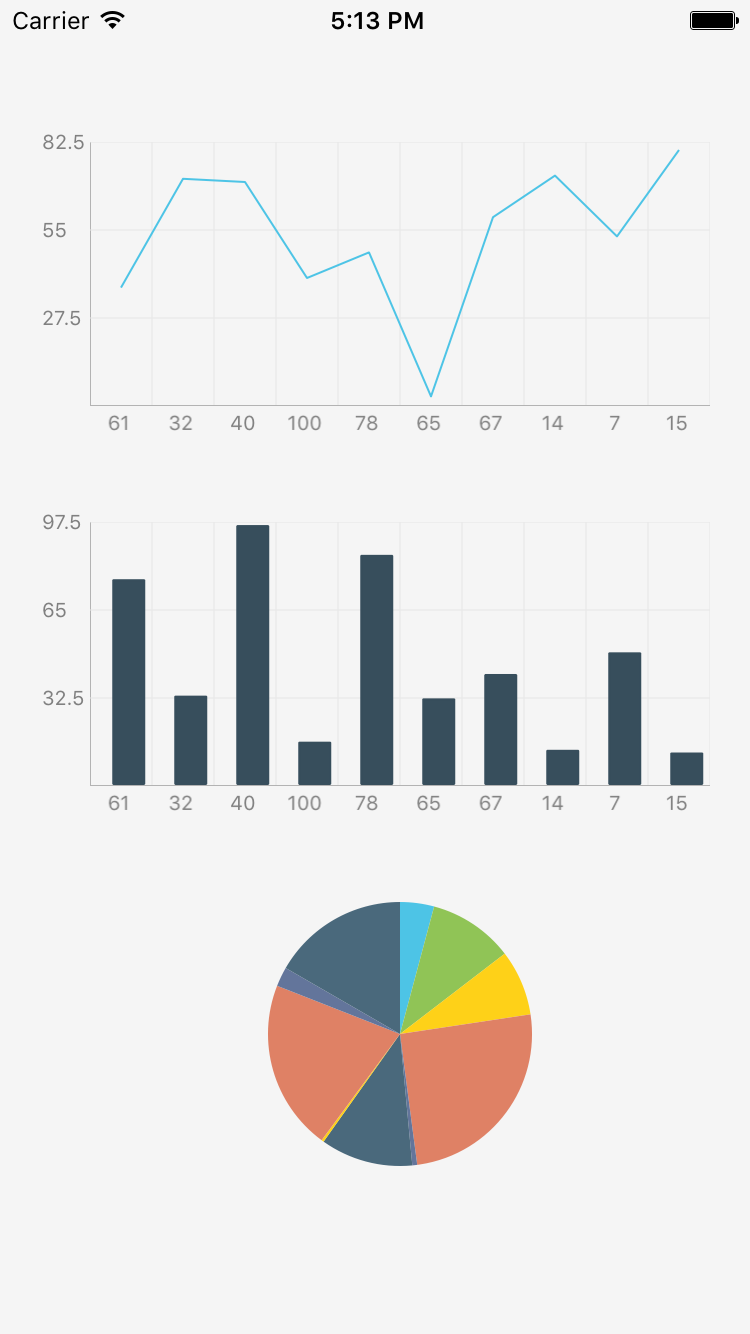
React Native Pie Chart Example

React Pie chart using recharts with legend and custom label

Add line, area, pie, and bar charts to your React Native app

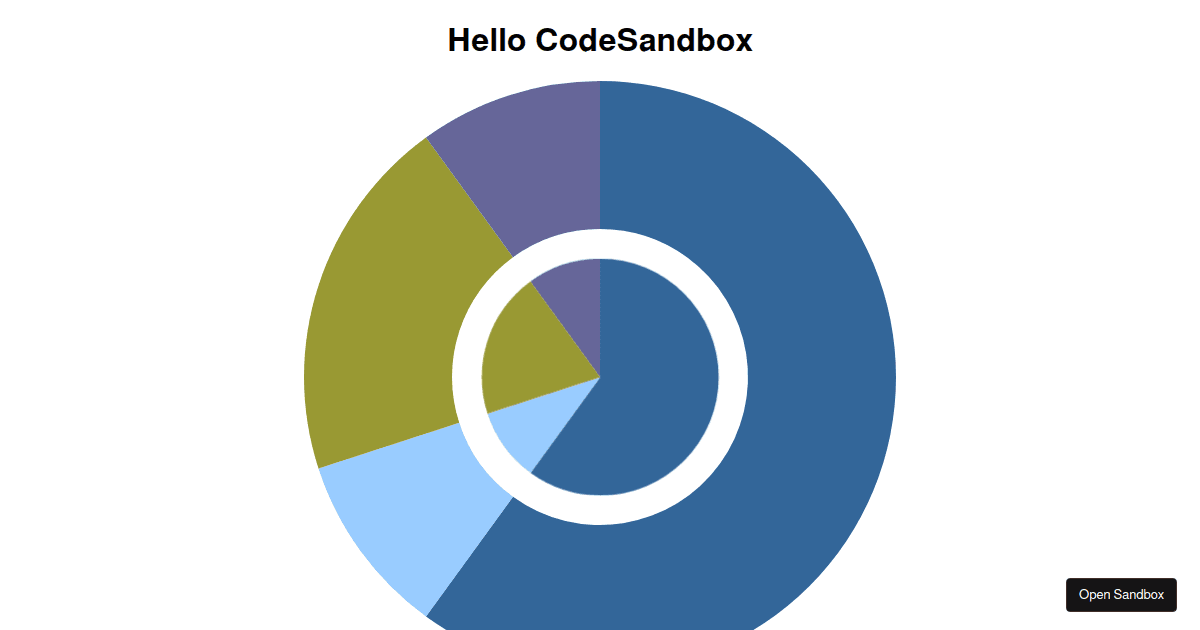
Reactchartjs2 Doughnut + pie chart Codesandbox

How To Draw Your First Pie Chart In React Native

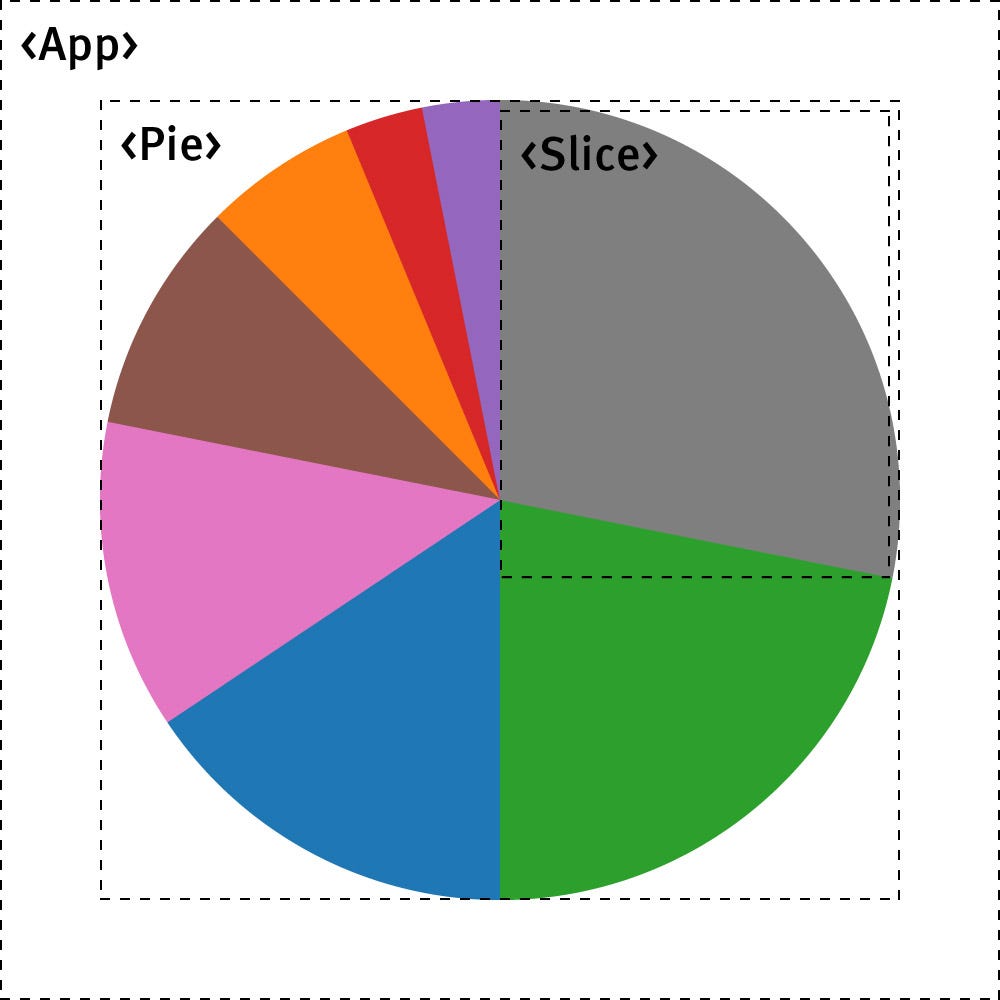
SVG Pie Chart using React and D3 LocalMed Engineering Medium
Web How To Create Pie Chart In React.
Asked 3 Years, 11 Months Ago.
Get Tips And Tricks On How To Build Effective Data Visualisation Using Fusioncharts.
Those Objects Should Contain A Property Value.
Related Post: