Svelte Charts
Svelte Charts - Made with ♥ & 📊 by connor , tony, and sebastian. The code accompanies the post on svelte charts. I recently came across a few projects realized using svelte, a new web framework that’s been gaining a lot. Here are some official examples rewritten on svelte. In the data visualization world, many folks now take a hybrid approach to the code they write. A simple apache echarts component for svelte! If you need more information you can see demo app sources or example sources. Whether you're plotting sales data or showcasing user engagement metrics, this is the tech you've been waiting for. If you use the “block third party cookies” option in chrome, you will need to add an exception for svelte.dev by going to your browser’s cookie preferences and adding the following url pattern: Web lean, intuitive, declarative charts, all built in svelte. Result js output css output. How you can set up chart.js to work with svelte. Carbon charts svelte is a thin svelte wrapper around the vanilla javascript @carbon/charts component library. It's a place to learn from others and grow together. A simple apache echarts component for svelte! Use this example to show a basic area chart. I recently came across a few projects realized using svelte, a new web framework that’s been gaining a lot. Svelte is a javascript compiler that compiles its code to html, css and vanilla javascript hence creating a very performant website. Svelte wrapper for chart.js open for prs and contributions! Get tips. If you have any questions, please drop a comment at the bottom of that page. Datawrapper tool to create interactive charts, maps & tables. If you're seeing this, you've probably already done this step. Browse charts login to submit. I recently came across a few projects realized using svelte, a new web framework that’s been gaining a lot. Here are some official examples rewritten on svelte. Need an api to fetch data? 📊 svelte charts with chart.js. Web svelte charts offer a sleek way to visualize data right within your svelte applications. Install this library with peer dependencies: Web this has just been an introduction with using svelte with chart.js. Web 1.13.33 • public • published 2 days ago. Check chart.js docs for more on the config for these other chart types, then just drop it into your svelte code. If you use the “block third party cookies” option in chrome, you will need to add an exception. Svelte is a javascript compiler that compiles its code to html, css and vanilla javascript hence creating a very performant website. A simple apache echarts component for svelte! I recently came across a few projects realized using svelte, a new web framework that’s been gaining a lot. You can use the code here as a stepping stone for creating svelte. Install this library with peer dependencies: If you use the “block third party cookies” option in chrome, you will need to add an exception for svelte.dev by going to your browser’s cookie preferences and adding the following url pattern: Web this has just been an introduction with using svelte with chart.js. Check chart.js docs for more on the config for. I recently came across a few projects realized using svelte, a new web framework that’s been gaining a lot. Use this example to show a basic area chart. Datawrapper tool to create interactive charts, maps & tables. Install this library with peer dependencies: Web this is the simple and lightweight official svelte component for the fusioncharts javascript charting library. In the data visualization world, many folks now take a hybrid approach to the code they write. Comparing svelte and d3 vs. You can use the code here as a stepping stone for creating svelte pie charts, line charts and so much more. Basic, easy for simple things, svelte native, no dependency, small size. Web cybernetically enhanced web apps. Web this has just been an introduction with using svelte with chart.js. The best svelte chart library for data visualization in. If you write svelte code to create charts or other visually engaging content, you're right at home. The charts are based on d3.js, a peer dependency. Documentation is provided below and in the storybook demos. October 7, 2021 3 mins read. If you're seeing this, you've probably already done this step. If you need more information you can see demo app sources or example sources. The best svelte chart library for data visualization in. Made with ♥ & 📊 by connor , tony, and sebastian. Basic, easy for simple things, svelte native, no dependency, small size. In the data visualization world, many folks now take a hybrid approach to the code they write. Web 1.13.33 • public • published 2 days ago. Web lean, intuitive, declarative charts, all built in svelte. Building and previewing the site. It's a place to learn from others and grow together. A simple apache echarts component for svelte! How you can set up chart.js to work with svelte. Use this example to show a basic area chart. Think of it as a toolkit that brings your numbers to life, without the usual hassle. If you have any questions, please drop a comment at the bottom of that page.
What Is Svelte Charts And How To Use It

sveltecharts Codesandbox

Strong Charts Svelte Themes

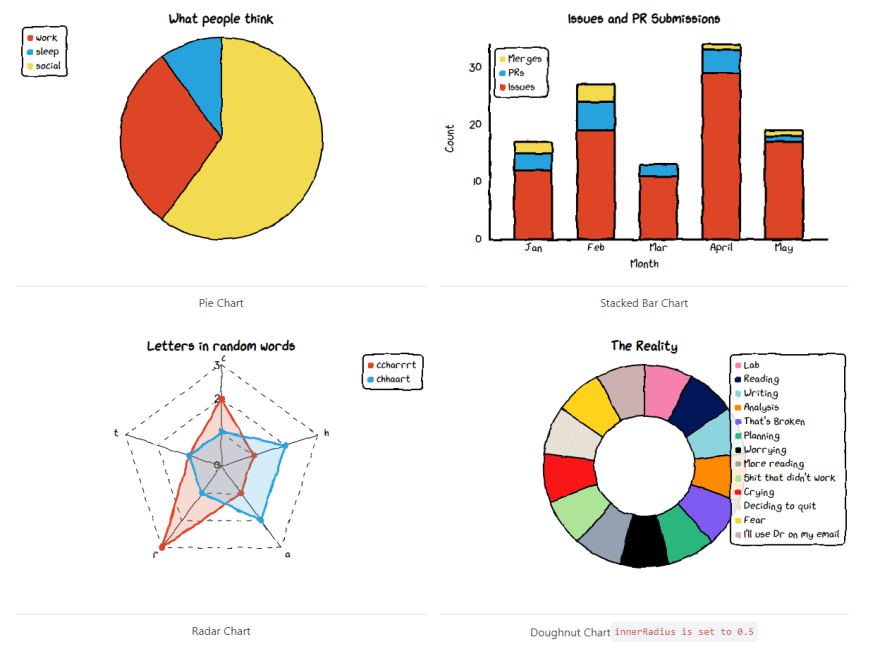
Making handdrawn charts using svelte actions DEV Community

Svelte Frappe Charts Bindings for Frappe Charts Made with Svelte

Svelte FusionCharts Interactive & Responsive Charts Made with Svelte
Svelte Charts Flowbite

Create Beautiful Charts with Svelte and Chart js wesley mochiemo

Svelte bar chart race Chart, Svelte, Data visualization

Svelte charts Prog.World
The Code Accompanies The Post On Svelte Charts.
Browse Charts Login To Submit.
Documentation Is Provided Below And In The Storybook Demos.
The Charts Are Based On D3.Js, A Peer Dependency.
Related Post: