Timing Charts
Timing Charts - The greater the distance, or amount of change, from one frame to another will indicate how fast or slow the object seems to move. The first one on the left is a half inbetween. Web millions of people in hundreds of cities could experience totality. Some of the major cities include: Wavedrom editor works in the browser or can be installed on your system. The intervals between frames that display an object’s location are referred to as spacing animation. Timing charts are written by the animator to indicate the number of drawings that go between the keys. Use them to identify which steps of a process require too much time and to find areas for improvement. Web the timing chart is used to determine the position of the inbetweens for the extreme drawings. Are located on the eclipse's path of totality. Charts default to daily data but can be changed to weekly or monthly by clicking the w and m buttons. The intervals between frames that display an object’s location are referred to as spacing animation. Advanced features to simplify creating even the most complex of timing diagrams with amazing ease. This allows animators to visualize the timing and make adjustments.. Smart shapes and connectors, plus create and multiple diagramming shortcuts. Timing charts and animating key poses. All told, nearly 500 cities in the u.s. The details of each of these systems are being offered to you now. In this video, you will learn how to prepare the export storyboard scenes for animation. Charts default to daily data but can be changed to weekly or monthly by clicking the w and m buttons. Web the fact that the top 3 systems were designed to catch the big trends should not be taken lightly. Timing charts are written by the animator to indicate the number of drawings that go between the keys. The inbetween. Not ready for that yet? Timing charts are written by the animator to indicate the number of drawings that go between the keys. Wavedrom draws your timing diagram or waveform from simple textual description. Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner. Web millions of. Web basic and mainstream timing charts. Web daily, weekly, monthly or d | w | m. This allows animators to visualize the timing and make adjustments. Lucidchart makes the process of creating your timing diagram incredibly easy with its uml software. In this video, you will learn how to prepare the export storyboard scenes for animation. Smart shapes and connectors, plus create and multiple diagramming shortcuts. This allows animators to visualize the timing and make adjustments. Web today's episode on the string bing workshop took such a long time to edit, containing a couple of hours of footage that i had to speed up.in this video, i ta. Web daily, weekly, monthly or d | w. The greater the distance, or amount of change, from one frame to another will indicate how fast or slow the object seems to move. This allows animators to visualize the timing and make adjustments. Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner. Web a time. All told, nearly 500 cities in the u.s. Wavedrom editor works in the browser or can be installed on your system. The first one on the left is a half inbetween. Web the timing charts are drawn in the same format by all animators. Web the primary goal of animation timing charts is to ensure that animated characters and objects. In the highly competitive world of trading, every edge, no matter how slight, should be capitalized. A timeline chart (also known as a milestone chart) is a graph that uses a linear scale to illustrate a series of events in chronological order. Web daily, weekly, monthly or d | w | m. The details of each of these systems are. Emotion, scaling attributes, and weight can all be used to implement timing. Web timing is used in animation to produce motion that adheres to physics rules and adds interest. The details of each of these systems are being offered to you now. Smart shapes and connectors, plus create and multiple diagramming shortcuts. Are located on the eclipse's path of totality. The timing chart second from the right is the same but it has 3 inbetweens. In the highly competitive world of trading, every edge, no matter how slight, should be capitalized. Web the primary goal of animation timing charts is to ensure that animated characters and objects move in a realistic and plausible manner. Basically, it indicates the small incremental movements that get you from one extreme to another. You will also see how to prepare your key poses and breakdowns. It gets you to think about the timing and spacing of action and can be a real time saver. Web digital timing diagram everywhere. Lucidchart makes the process of creating your timing diagram incredibly easy with its uml software. It comes with description language, rendering engine and the editor. Advanced features to simplify creating even the most complex of timing diagrams with amazing ease. Drag and drop interface with a contextual toolbar for effortless drawing. Are located on the eclipse's path of totality. Create date february 15, 2023. The greater the distance, or amount of change, from one frame to another will indicate how fast or slow the object seems to move. A timeline chart (also known as a milestone chart) is a graph that uses a linear scale to illustrate a series of events in chronological order. In this video, you will learn how to prepare the export storyboard scenes for animation.
timing chart animation Google Search in 2020 Animation storyboard
Bar Exam Timing Chart Legal Education

What is Valve Timing & How It Affects Engine Performance?CarBikeTech

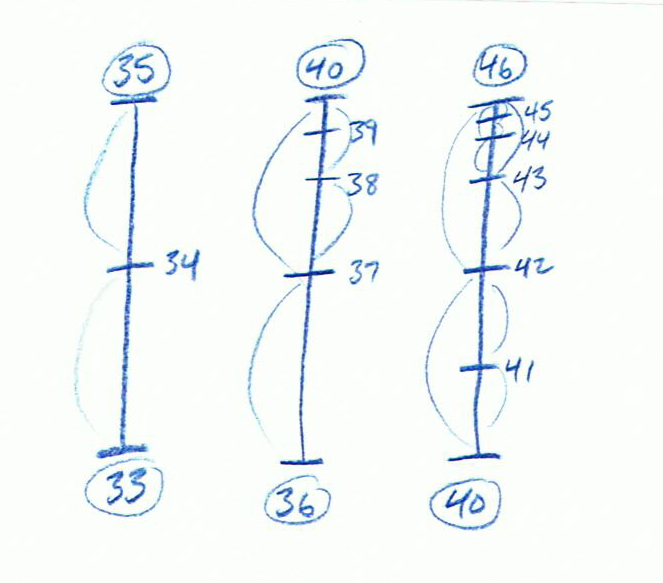
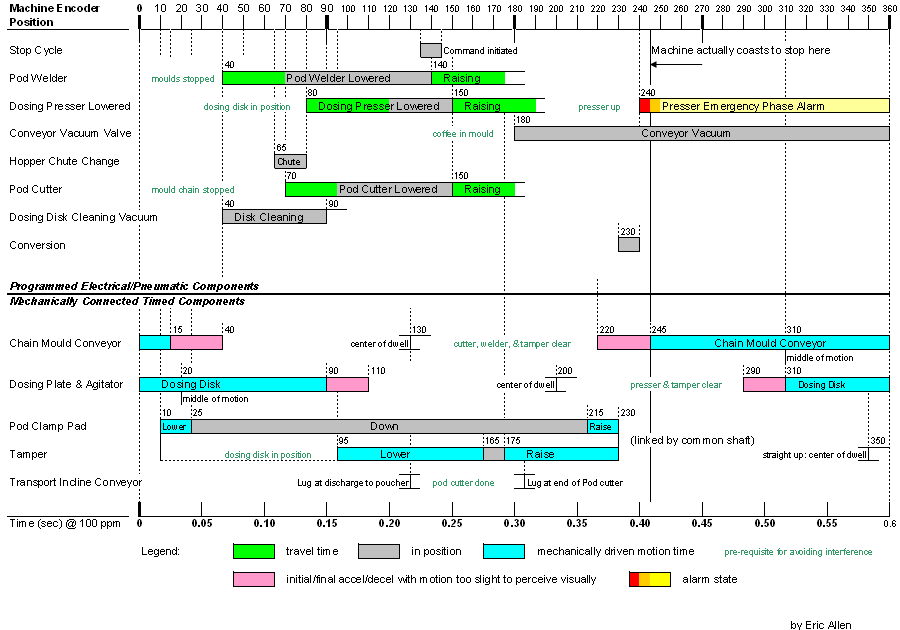
System for timing charts BOGEY'S WHIMSIES

THE TIMING CHART Animation Tutorials Ep. 105 YouTube
.jpg)
TIMING CHART FOR AUSTIN ENGINES

Lip Sync and Character Animation

Animation Timing Chart Assistant Feature Requests Krita Artists

The Machine Cycle Chart

Tom Bancroft Timing Charts for Traditional Animation
The Purpose Of The Chart Is To Neatly Display The Milestones That Need To Be Reached (Or Have Been Achieved), The Time Allocated For Completing Each.
These Are The Basic Types Of Timing Charts:
Web Daily, Weekly, Monthly Or D | W | M.
Web Timing Diagrams Show How Long Each Step Of A Process Takes.
Related Post:
